React vs Angular. React and Angular are two of the most common and versatile front-end development frameworks in the market, with both entering the Top JS Frameworks for 2020 and this blog focuses on explaining to you in detail. We’ve focused this article on the comparison of Angular and React partly because they come from the same lineage as two strong rivals – Android and iOS and partly because they’re in some ways similar too. In the coming minutes, you’ll learn what distinguishes Angular and React? Where the best React Native App Development business wins brownie points? and where brands can concentrate their energies on Angular app development.
For clearing the confusion about which is the best framework for Mobile App Development, we will cover Angular vs ReactJS equally and brief out on their functionalities, This will assist you in choosing the right framework as per your need.
Table of Contents
Let’s discuss the fundamentals of React and Angular :-
Angular:
Angular is an open source-based JavaScript application that is open-source. It was created by Google and is compatible with a number of code editors.
The use of Angular in front-end development is needed for the construction of interactive web apps and websites. It’s a full-featured JS platform for developing interactive single-page web applications.
React:
React Native is an open-source JavaScript library that was developed by Facebook. It is designed using JSX (a PHP extension) and JavaScript. The React Library breaks down a website into individual elements, making interface creation easier. The React JS system makes use of server-side rendering to provide a flexible and reliable solution.
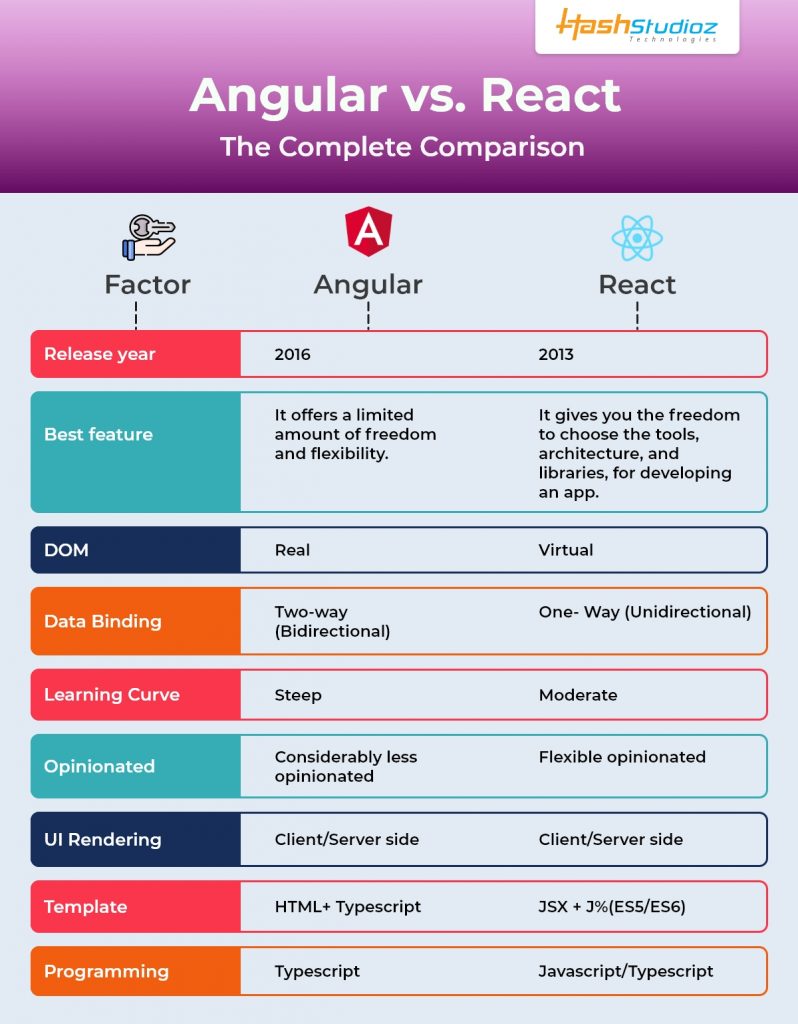
React vs. Angular: The Complete Comparison

Let’s move on the next segment, where we’ll compare some elements in greater depth.
1- Learning Curve :-
Angular has a very large database, learning all of the terms involved with it can take much more time than learning React Native. Since certain complex functions are built into the framework’s core, the developer would have to understand to use them. Furthermore, there are several methods to resolving a single issue.
If you’re working with JavaScript, the React code would be relatively simple to understand. However, it takes quite some time to learn how to set up a project because there is no predefined project structure. You’ll also need to learn the Redux library, which is used to handle state in more than half of React applications.
2- Performance :-
Bidirectional data-binding has a negative impact on the stability of Angular applications. The most recent version of Angular has greatly improved its performance, and it no longer follows React to the situation.
Furthermore, an Angular application is significantly smaller than a React application.
With the implementation of the interactive DOM, React’s performance has greatly improved. The load on the browser is reduced since all virtual DOM trees are lightweight and installed on a server.
3- Language :-
Angular supports JavaScript and TypeScript, which is a superset of JS designed for bigger projects. TypeScript is smaller than JavaScript, the text is simpler to understand, and types are more obvious. The method of refactoring code also gets easier and quicker.
React is built with JavaScript ES6+ and JSX script. JSX is a syntax extension that transforms JavaScript code into HTML-like syntax. This makes the code easier to understand, and typos are more easily identified.
4- App Structure :-
Angular’s structure is fixed and complex, making it best suited for experienced developers. Model, Controller, and View are the three layers that make up Angular. The Controller creates an entity that is responsible for the Model and displays it with the View.
React Native framework allows developers to make their own decisions. For a React app, there is no such thing as “the only correct framework.” Only the View layer is provided by React, while the Model and Controller layers are introduced by the use of third-party libraries.
5- App Performance and User Experience :-
For its implementations, Angular uses real DOM. Real DOM is ideal for single-page websites that are maintained on a regular basis. Furthermore, the library is large, making the apps using Angular slower.
Upwork is one of the most common Angular applications since the user experience does not need to be modified regularly.
React is ideally designed for pages that need frequent content updates because it uses a virtual DOM. The library is also small in size, making it more lightweight and dynamic. Instagram is an example of React, so the user feed must be updated frequently.
6- Testing :-
Angular IO debugging and testing for an entire project is possible with single software like Jasmine, Protractor, and Karma.
React Js to perform various forms of checking, it needs a set of tools.
7- Ease of Update :-
Angular releases one big upgrade every six months and gives each release a six-month depreciation term. The upgrade method is easy, and the complete system comes with its own set of packaged products.
Scripts that use React can quickly switch between older and newer APIs. As we can see from Facebook’s interface, the APIs are very secure.
In comparison to Angular, updates are fast and migration is easy. The major releases are secure and self-contained, but they have dynamic libraries.
Key Features of Angular
- AJAX, HTTP, and Observables are all built-in.
- Large community support
- Typescript is time-saving.
- Consistent with technology
- Coding that is more clear and concise
- Error-handling support has been improved.
- Angular CLI allows for seamless updates.
- Local CSS / shadow DOM
- Separation of User Interface and Business Logic
Key Features of React
- Allows to access libraries from other people.
- Time-Saving
- Simplicity and Composable
- Fully supported by Facebook.
- Improved customer interface and lightning-fast results.
- Faster Development
- One-directional binary linking provides code stability.
- React Components
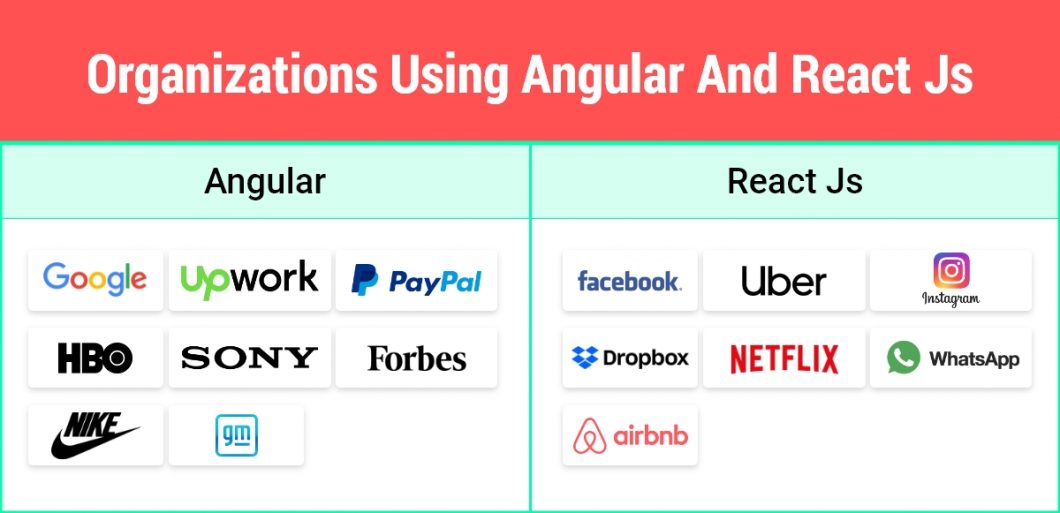
Angular and ReactJs Use Cases
Choosing between Angular and React JS is the most common confusion that most of us have experienced and are still familiar with. Let’s take a look at how Angular and Reactjs have collaborated to build world-changing applications.

Angular vs React: When to choose what?
In this part, we’ll go through some of the conditions where Angular or React is a good fit.

When to Choose Angular?
In the following scenarios, Angular is the best platform to use for your app:
- When you want ready-to-use software to boost your productivity.
- Need a feature-rich, large-scale framework
- When the development team has worked with Java, C#, and previous Angular versions,
- The app’s difficulty is still at a low to a medium degree.
When to Choose to React?
In the following scenarios, the React Native framework would be the best option:
- When you require a multi-event app.
- The application development team has HTML, CSS, and JavaScript knowledge.
- When the requirement demands a customized app approach, React is the way to go.
- When you want to make shareable components for your app.
Flutter vs React Native in 2024: An In-Depth Guide
Benefits of Angular:
Angular is a JavaScript framework that is great for creating dynamically interactive web applications.
Let’s look at Five of Angular’s most important benefits:
- Angular’s created to be used alongside Typescript and it has a lot of support for it.
- Angular language support that provides intelligence and autocompletes for external HTML template files used by components.
- Two-way data linking allows the app to behave in a unique way, reducing the probability of errors.
- MVVM (Model-View-ViewModel) helps developers to work on different sections of the same app while using the same data.
- Framework and design designed especially for project virtualization.

Benefits of React:
React is a JavaScript library created by Facebook and open-sourced in 2013. It’s ideal for creating modern single-page apps of any size and scope.
Let’s look at seven of React’s most important benefits:
- Because of its simple interface, use of JSX (an HTML-like syntax) for templating, and extensive documentation, it’s simple to learn.
- Developers spend less time thinking about framework-specific programming and more time writing modern JavaScript..
- React’s Virtual DOM implementation and numerous rendering optimizations make it extremely smooth.
- Since data linking is one-way, there are fewer undesirable side effects.
- Redux, React’s most common framework for controlling application state, is simple to understand and master, and React implements Functional Programming (FP) principles, resulting in code that is easy to test and reuse.
- Microsoft’s TypeScript or Facebook’s Flow, both of which support JSX natively, can be used to build type-safe applications.
- The Programming skills from React Native can be applied to React often directly.

What Does Angular and React Future Hold?
By 2021, or even 2025, none of the two systems will be obsolete.
React has received significant changes that make it easier for developers to provide feedback on new features, JavaScript syntax improvements, and experimental APIs.
Angular, on the other hand, has already seen a large uptick in use, which will continue with the release of Angular 10.
The rest of the time, deciding which platform or UI library is best for your software project comes down to the app’s specifications, difficulty, and the product development company’s expertise.

Which One is Better React or Angular?
Before we come to any conclusions, we must remember that there is no such thing as the best framework or library. Choosing a framework or library is entirely dependent on the level of the project, its criteria, and its objectives. Any architecture or library has advantages and disadvantages, and React and Angular are no exception.
Based on the above reasons, whether you are a novice or have little coding experience, as well as if you want consistency for your project, you can choose React because its learning curve is shorter and simpler, and the demand for jobs is higher than Angular.
If you choose Angular, you will find it annoying because big Angular updates occur every six months. Also, if you want a full-fledged architecture to create a large-scale project and want a straightforward coding approach, Angular is the way to go.
I hope that reading this article aided you in choosing the best platform for your app, and if you want to learn more, React Native App Development page. You can also reach out to us via email at info@localhost.